How To Disable Right Click on Blogger/BlogSpot
Today we provide you simple blogger tricks on how to Disable
Right Click on Blogger/BlogSpot blogs easily. You can easily manage copyright
issue from disabling right click on your blog. Disable Right Click easily avoid
users to copying your blog content, images etc. This is very simple blogger
tricks to avoid copyright issue from blog. Many blogger noticing that most of
blogs copied their blog content so they want protect their blog from copying
and Disable Right click is very good idea to avoid this.

Disable right click becomes a disadvantage that if you
disable right click than your sharing codes on blog post also not copied from
blog post. So first think about this than applied this code on your blog or you
can also remove this code easily if you don’t want more this on your blog.
Disable Mouse Right click on Blogger or BlogSpot Blogs
Please follow below steps to Disable Mouse Right click on
Blogger or BlogSpot Blogs:
Step 1
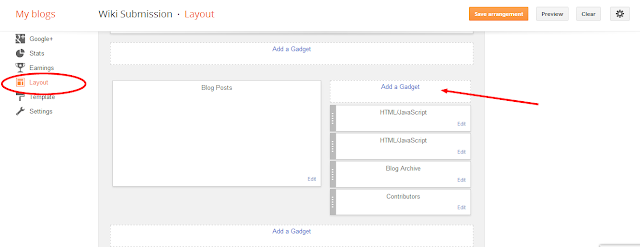
Login into blogger dashboard and Go to layout at left panel than click on add a gadget link as shown in below picture.
Step 2
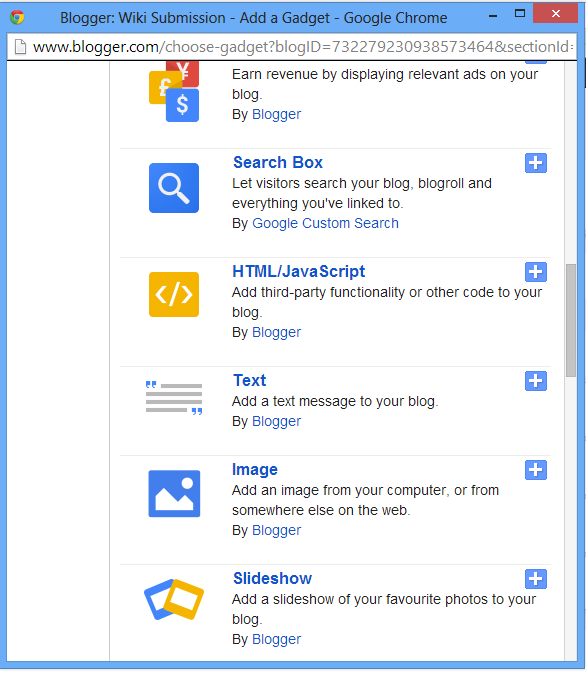
When you click Add a Gadget link a popup window will open with all
gadgets list. Please choose HTML/JavaScript gadget form list as shown in
below picture.
Step 3
Past below code just inside it:
<script language=JavaScript>
<!--
//Disable right mouse click Script
var message="Function Disabled!";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script> Save and reload your blog








0 comments:
Post a Comment